티스토리 블로그에 글을 쓰다 보면 다른 블로거의 글처럼 가독성이 좋은 글을 쓰고 싶다는 생각이 드실 거예요. 특히 링크 버튼을 사용한 글을 보면 정돈된 느낌을 주면서도 편의성을 높일 수 있어 보기 좋더라고요. 그래서 오늘은 1분 안에 간단히 티스토리에 사용할 수 있는 CSS 버튼을 만드는 방법을 공유해 볼까 합니다.

1. CSS Button Genertator 사이트 접속
네이버나 다음에 'CSS Button Genertator' 를 치면 사이트가 나옵니다. 혹시 사이트가 안 보이는 경우엔 아래 사이트로 이동하시면 됩니다.
A useful tool for designing css buttons
Button generator is a free online tool that allows you to create cross browser css button styles.
www.bestcssbuttongenerator.com
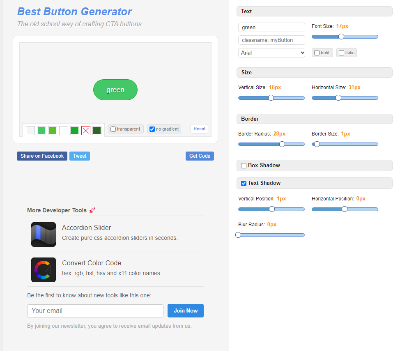
2. CSS 버튼 만들기

좌측에서 마음에 드는 버튼 모양을 누른 뒤, 원하는 텍스트를 입력합니다. 그리고 Get code를 누르면 자동으로 해당 코드가 만들어집니다.
3. 내 블로그에 코드 붙여넣기
티스토리에 로그인하신 후 아래 과정을 그대로 따라 해주세요.
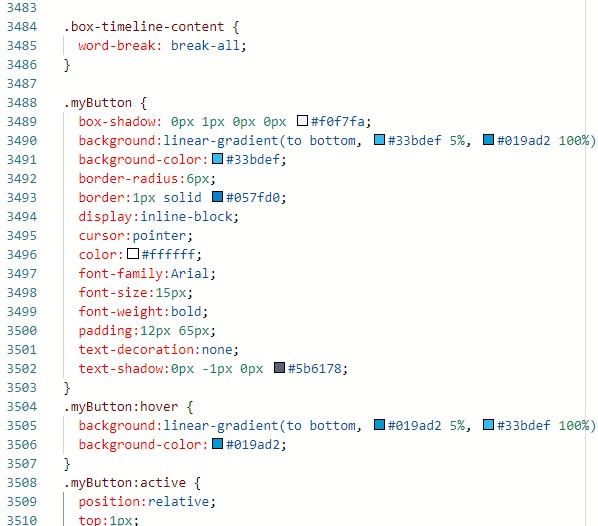
- 관리-스킨편집-HTML-CSS로 들어가기
- 아래 이미지처럼 생성된 코드를 CSS 맨 마지막 줄에 붙여 넣기
- 미리 보기로 버튼 확인하기

4. 서식에 저장하기
버튼 코드 말고 맨 위에 같이 생성된 HTML 코드는 '블로그 관리-서식관리-HTML모드-붙여 넣기' 순으로 편집해 줍니다. 잘 적용되었는지 보시려면 역시 미리 보기를 눌러 확인해 보는 것이 좋습니다. 서식을 반드시 안 해도 되지만 한 번 설정해놓으면 버튼이 필요할 때마다 쉽게 쓸 수 있으니 추천드립니다.
'생활정보' 카테고리의 다른 글
| 전세사기 피하는 7가지 방법! (0) | 2024.05.16 |
|---|---|
| 잠실 새내 내과, 산부인과, 소아과 잘하는 곳 정리 (0) | 2024.05.02 |
| 미니어처 라이프 전시 티켓 3천원 할인방법(fever, 타나카 타츠야) (0) | 2024.04.23 |


